
Free Final Paper Cliparts, Download Free Final Paper Cliparts png images, Free ClipArts on
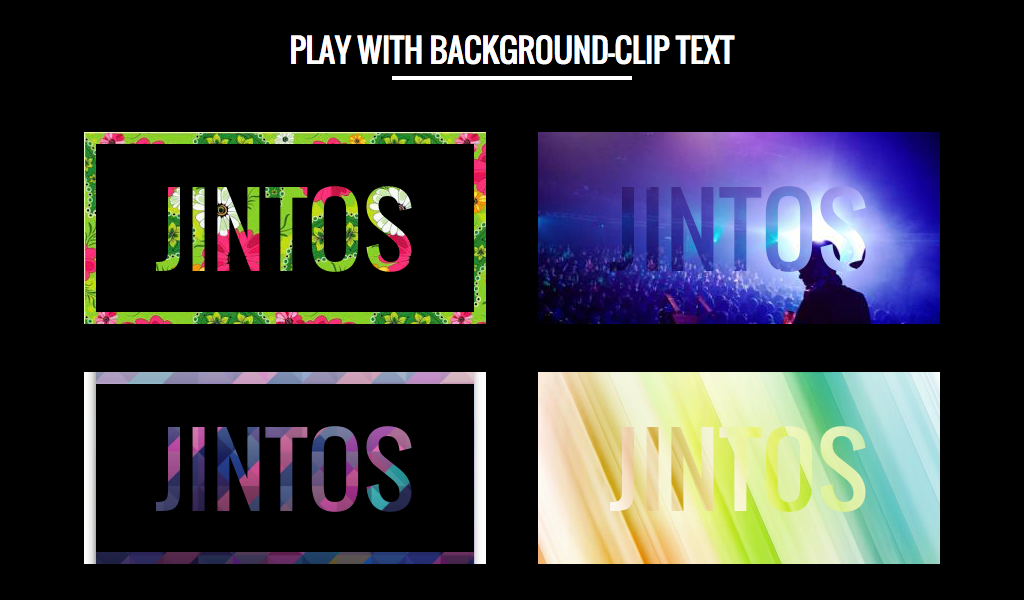
text The background is painted within (clipped to) the foreground text. Accessibility concerns When using background-clip: text check that the contrast ratio between the background color and the color of the text placed over it is high enough that people experiencing low vision conditions will be able to read the content of the page.

Background for text stock vector. Illustration of artwork 8421783
Use bg-clip-text to crop an element's background to match the shape of the text. Useful for effects where you want a background image to be visible through the text.

Funky text backgrounds with backgroundclip CSS Jamstack developer Rob Kendal
1. background-clip: text | by omgzui | JavaScript in Plain English Member-only story 7 Practical CSS Tips Part 2: 1. background-clip: text, 2. :empty selector, 3. ga, 4. position: sticky, 5. user-select, 6. :invalid pseudo-class, 7. :focus-within pseudo-class omgzui · Follow Published in JavaScript in Plain English · 5 min read · Dec 2, 2022

[29+] Background Text
The text uses background-clip: text and a linear-gradient background to be bi-color. We get around animating the gradient by animating the background-position instead. We have to use a wrapper element for having the underline highlight under the text, since the text color is already the background!

Free Text Shape Cliparts, Download Free Text Shape Cliparts png images, Free ClipArts on Clipart
The "background-clip: text" is supported in all main browsers with the Webkit prefix, it allows a background image to be clipped by a text element. In this guide we will look at examples using the background-clip property and the different values you can use. The background-clip property was introduced in Webkit in 2008. Values for background-clip

15 Best Free CSS BackgroundClip Examples In 2023
The W3Schools online code editor allows you to edit code and view the result in your browser

212+ Background Image Di Css Images & Pictures MyWeb
Background-clip: text | Can I use. Support tables for HTML5, CSS3, etc January 7, 2024 - New feature: Selectlist - Customizable select element Feature: Background-clip: text # Background-clip: text - UNOFF Clipping a background image to the foreground text. Usage % of Global 3.28% + 94.65 % = 97.93 % unprefixed: 3.27% + 70.68 % = 73.95 %

text background design clipart 10 free Cliparts Download images on Clipground 2023
75 of The Top 100 Retailers Can Be Found on eBay. Find Great Deals from the Top Retailers. eBay Is Here For You with Money Back Guarantee and Easy Return. Get Your Shopping Today!

Details 100 text background color in css Abzlocal.mx
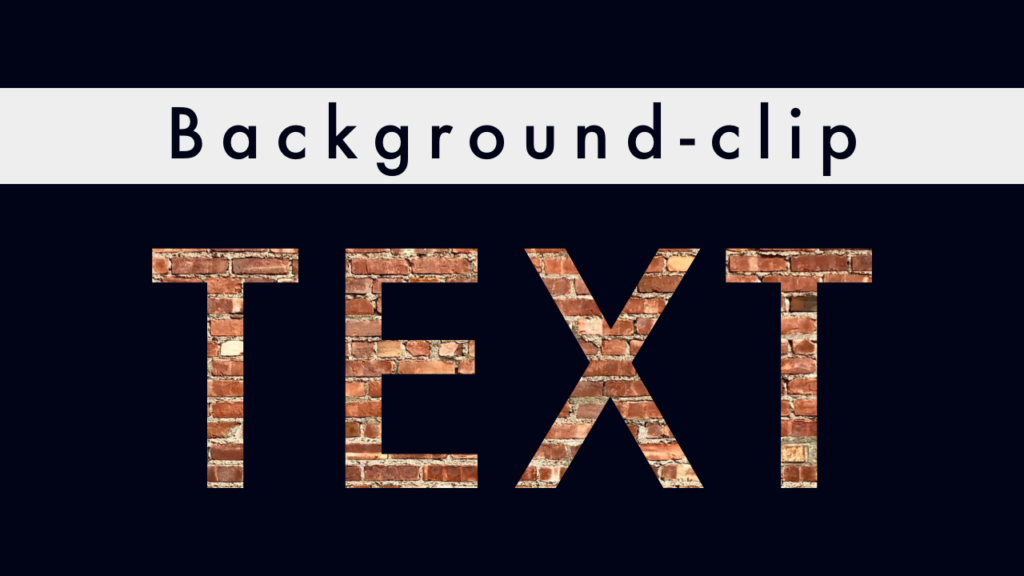
The background-clip property also accepts a text keyword that clips the background to be no further than the text within the content box. For this effect to be evident in the actual text within a CSS box, the text must be partially or completely transparent.

Methods for Contrasting Text Against Backgrounds CSSTricks CSSTricks
The background-clip CSS property specifies whether an element's background, whether a

15 CSS backgroundclip Examples
Fonts. Graphics. Embroidery. Crafts. Something for Everyone. Come & Explore. Tailor-Made Designs for Your Specific Needs at Creative Fabrica. Instant Downloads.

Free download Use webkit background clip text and webkit fill text color [1024x600] for your
With the CSS property "background-clip: text" (which is currently only supported in Webkit browsers), we can add a background image to a text element. Today we will experiment with it and create some fun examples by adding CSS3 transitions. The images in the first demo are by Andreas Preis and the image in the last demo is by Joanna Kustra.

CSS backgroundclip text Michael Gearon
The "background-clip: text" is supported in all main browsers with the Webkit prefix, it allows a background image to be clipped by a text element. So to fix your problem simply add: -webkit-background-clip: text;

text background design clipart 10 free Cliparts Download images on Clipground 2023
In that example, I use two different gradients and two values with background-clip.The first background gradient is clipped to the text (thanks to the text value) to set the color on hover, while the second background gradient creates the bottom underline (thanks to the padding-box value). Everything else is straight up copied from the work we did in the first article of this series.

Graphic Text Hd Transparent, Vector Text Background Graphics, Text Background Graphics, Red
Note: For a full -webkit-background-clip: text code example, see background-clip-text.html (see also the source code). Summary. We hope this article was fun — playing with shiny toys generally is, and it is always interesting to see what kinds of advanced styling tools are becoming available in modern browsers.

CSS Backgroundclip Text Plantpot
The Editor's Draft extends it by allowing the background to be clipped by text. Support for text clipping is generally good. Firefox supports the proposed syntax, and WebKit / Chromium browsers support a prefixed version.